مقدمه: همانطور که در این پست قول داده بودم قرار بر این شد که هر دو یا سه هفته یکبار با خواندن هر فصل از کتاب معماری اطلاعات یافتهها یا به عبارت بهتر مطالبی را که از آن درک کردم را به صورت خلاصه و نکتهوار اینجا بنویسم تا هم خودم متعهدتر به خواندن کتاب شوم و هم شاید دوستان علاقمند به این مبحث شوند.
اما قبل از شروع بحث اصلی باید اعتراف کنم که خواندن و درک هر فصل کتاب برای من از چیزی که فکر میکردم سختر و زمانبرتر بود. پس امیدوارم انتظار یک ترجمه منظم و یک دست را نداشته باشید.
اصل مطلب
مطمنا همه ما قبول داریم که اطلاعات بیش از هر زمان دیگری فراوان و در دسترس ما است. همچنین گوشیهای هوشمند، تبلتها، ساعتهای هوشمند، و به طور کلی تمام ابزارهایی که به نحوی متصل یه اینترنت هستند باعث شده ما بیش از گذشته در تعامل با ابزارها باشیم.
اگرچه این فراوانی و فراگیری باعث بهبود زندگی ما از جنبههای مختلف شده اما باعث به وجود آمدن چالشهایی هم شده است. با وجود اطلاعات و ابزارهای بسیار، اکنون در شرایطی هستیم که پیدا کردن اطلاعات از بین این همه اطلاعات برای ما کار دشواری خواهد بود.
در نتیجه در این شرایط معماری اطلاعات کمک خواهد کرد تا با یک طراحی نظاممند، یافت پذیری ( قابلیت پیدا شدن) و قابل فهم شدن اطلاعات افزایش یابد.
به طور کلی این فصل به سه بخش کلی تقسیم میشود که عبارت اند از
اطلاعات چطور از ظرفهای خود خارج شدهاند (بیشتر توضیح خواهم داد ) چالشهای اطلاعات بیش از حد و تکثیر اطلاعات معماری اطلاعات چگونه میتواند به مردم در حل این مشکلات کمک کندتصور کنید به عنوان یک علاقمند به موسیقی چند دهه پیش به دنیا آمده بودید. در آن صورت مجبور بودید موسیقیهای مورد علاقه خود را روی صفحات وینیل تهیه کنید و بعد از مدتی که تعداد آنها زیاد میشد مجبور به خرید یک قفسه برای منظم کردن آنها بودید.

چالش بعدی که با آن روبه رو میشدید این بود که حالا صفحات خود را بر چه اساس دسته بندی کنم تا به سریعترین شکل ممکن به صفحهی مورد نظرم دسترسی داشته باشم؟ نام خواننده یا نام آلبوم یا تاریخ انتشار؟ اگر در یک صفحه چند آهنگساز وجود داشته باشند چه؟ میبینید پیچیده شد.
با ظهور کامیپوترهای شخصی و ایجاد ابزارهای مثل آیتونز این امکان برای ما فراهم شد تا موسیقی را از بند صفحات خلاص کنیم. حالا دیگر این امکان وجود داشت تا آهنگها را بر اساس آلبوم، سال انتشار، ژانر، عنوان ترانه و… به صورت هم زمان، دسته بندی و از آن مهمتر جستجو کنیم. میتوانیم نسخه پشتیبان تهیه کنیم، پلی لیست شخصی خودمان را داشته باشیم و یا حتی چند آهنگ از آلبومهای مختلف را در کنار هم داشته باشیم.
پس همانطور که مشاهده میکنید به مرور زمان اطلاعات (در اینجا موسیقی) از بند رابطه یک به یک و محدود به ظرف (صفحات وینیل ) خود خارج شدند. حال دیگر این امکان وجود داشت تا موسیقیهای مورد علاقهی خود را بر روی لپتاپ بریزیم و آن را حمل کنیم.
در نتیجه تجربه موفق شرکت اپل به وسیله آیتونز برای موسیقی سبب شد که همین فرآیند برای انواع دیگر محتوا از جمله فیلم، پادکست، سریال و.. نیز تکرار شود و همه بر بستر آیتونز قرار گیرند.
اما در همین زمان ما با مشکلات جدیدی هم روبه رو شدیم.
حال با تعداد و انواع بیشتری از اطلاعات روبه رو هستیم. فیلم، پادکست، آهنگ، که هر کدام از آنها هم نیازمند دسته بندی خاص خودشان هستند. روشهای دسترسی به اطلاعات هم افزایش پیدا کرده است. از طریق لپتاپ، گوشیهای هوشمند، تبلتها و…اطلاعات بیش از حد ( مشکل اول )
اگر چه در گذشته نوشتن و تکثیر یک کتاب زمان زیادی میبرد (چون تمام مراحل یا با دست انجام میشد یا به وسیله ماشینها خیلی کند) اما با انقلاب صنعتی در حدود ۷۰ سال پیش اطلاعات به یکباره رشد چشمگیری پیدا کردند تا اینکه در سال ۱۹۷۰ برای اولین بار الوین تافلر در سال ۱۹۷۰ از اصطلاح اطلاعات بیش از حد در نوشتههایش استفاده کرد و آن را یکی از مشکلاتی عمدهای دانست که آیندگان با آن رو به رو خواهند بود.
در قرن ۱۹ و ۲۰ میلادی تکنولوژیهایی مثل رادیو، تلگراف، تلفن و تلویزیون باعث شد اطلاعات بیشتری به افراد بیشتری در فاصله بیشتری انتقال یابد. اما در اینجا، افراد بیشتر به عنوان دریافت کننده بودند تا ارسال کننده. اما در نیمهی دوم قرن بیستم با ظهور کامپیوترها و اتصال آنها به اینترنت ناگهان حجم زیادی از اطلاعات توسط هر شخص ایجاد شد. علت آن هم این بود که استفاده از وب آسان و کم هزینه بود.
نکتهای که باید به آن توجه کنیم این است که اگر چه تکنولوژی باعث افزایش بیش از حد اطلاعات شد اما همین امر باعث به وجود آمدن فناوریهای برای دستهبندی آنها هم شد.
مثلا اختراع مطبوعات چاپی در قرن ۱۵ باعث شد کتابها و جزوههای بیشتری برای افراد فراهم شود که این به نوبهی خود باعث به وجود آمدن دانشنامهها و شاخصهای الفبایی و کتابخانههای عمومی هم شد. که به مردم این امکان را میداد که اطلاعات را بهتر درک و مدیریت کنند.
پس نباید تعجب کرد که برخی از بزرگترین موفقیتهای وب اولیه مانند گوگل و یاهو هم از همین جنس باشند.
راههای بیشتر برای دسترسی به اطلاعات ( مشکل دوم )
اینترنت ارزان باعث شد که دستگاهها به یکدیگر متصل شوند. همانطور که پیشتر ذکر شد در گذشته اطلاعات با ظرفی که در آن قرار داشتند معنا پیدا میکردند ( موسیقی و صفحات وینیل ) به عبارتی اطلاعات گره خورده به ظرفشان بودند. همین امروز هم برای خواندن یک کتاب دستنویس مجبوریم به یک کتابخانه مراجعه کنیم. چون نه قابل کپی کردن است و نه حتی اجازه خارج کردن آن از کتابخانه را داریم.
اما اگر یک کتاب الکترونیکی را در نظر بگیریم میبینید که امکان این که روی دستگاههای مختلف از آن استفاده کنیم وجود دارد و حتی در چند دستگاه همزمان. کیندل، تبلت، گوشی هوشمند، لپ تاپ.
در نتیجه کتابهای فیزیکی محدودیت جا و زمان دارند چون به ظرفشان محدود هستند. به عبارتی ظرف آنها را محدود میکند.
پس اطلاعات نه تنها از ظرف برای مثال کتاب بلکه از بستری هم که در آن مجبور به استفاده بودیم یعنی کتابخانه آزاد شدند. به طوری که امروز میتوانیم در یک سوپر مارکت هم از روی کتابخوانمان کتاب بخوانیم.
همین جدا شدن اطلاعات از ظرفش باعث شد که اطلاعات به نحو بهتری تولید و توزیع شود و بستری به وجود آورد برای رشد هر چه بیشتر اطلاعات
ورود معماری اطلاعات
همانطور که گفتیم اپل با سرویس آیتونز و دیجیتالی کردن موسیقی توانست موسیقی را به نحو بهتری طبقهبندی و مدیریت کند. اما با مرور زمان و افزایش سرویسهایی که از طریق آن ارائه میداد ( فیلم، پادکست، سریال ) کم کم از یک ابزار به یک اکوسیستم تبدیل شد که طبقهبندی این حجم از اطلاعات و از آن مهمتر پیدا کردن اطلاعات مورد نظر از بین این طبقهبندیها خود مشکل دیگری به وجود آورد.
به عبارتی ابزارهایی که برای حل یک مشکل به وجود میآیند بعد از مدتی تصمیم میگیرند دامنه حل مشکل خود را افزایش دهند و این باعث به وجود آمدن طبقهبندیهای بیشتر و در نتیجهی آن سردرگمی مخاطب خواهد شد.
برای مثال دیجیکالا در کشور خودمان ابتدا برای حل مشکلات مربوط به موبایل و مشخصات آن بود اما امروز شاهد هستیم که در حوزههای مختلف اعم از پوشاک، لوازم خانگی، لوازم آرایشی، کتاب و … فعالیت میکند و این باعث شده نسبت به گذشته مخاطب با محیط پیچیدهتری روبه رو باشد. و همین امر است که الزام استفاده از معماری اطلاعات را ایجاد کرده است.
و حال برای انجام این کار باید به دو بخش یعنی انسجام در کانالها و همچنین تفکر سیستمی نظر داشته باشیم.
انسجام در کانالها
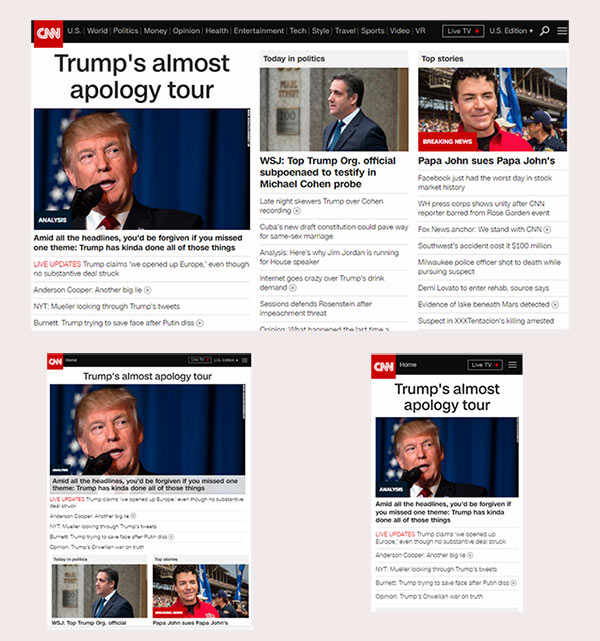
منطقی است که یک ساختار ناوبری (مسیریابی) که در یک صفحه وب در دسکتاپ به خوبی کار میکند زمانی که در صفحه نمایش ۵ اینچی ارائه میشود باید متفاوت باشد اما در عین حال باید تجربه کاربر با هر دو، منسجم، یکپارچه و منطقی باشد.
شاید بتوان گفت که یکی از مهمترین موارد قابل ذکر در معماری اطلاعات همین انسجام در ارائه مطلب در دستگاههای مختلف است. به عبارتی زمانی که یک سازمان خدمات خودش را از طریق چند کانال عرضه میکند مثلا ( وبسایت، اپلیکشین ) تجربه و حس کاربران در این کانالها باید با هم مرتبط و سازگار باشد.
مثلا کسی که از اپلیکیشن یک بانک استفاده میکند هنگام استفاده از وبسایت بانک هم باید ساختار معنایی یکسان و مرتبطی را دریافت و تجربه کند.
وبسایت CNN در سه دستگاه دسکتاپ، تبلت و موبایل

تفکر سیستمی
منظور از تفکر سیستمی در معماری اطلاعات این است که یک طراح یا معمار اطلاعات برای خلق محصولات و خدمات باید به صورت سیستماتیک و بزرگ فکر کند.
به طور مثال ممکن نیست ما یک محصول مثلا یک وبسایت را به صورت منسجم در دستگاههای مختلف ایجاد کنیم اگر محدودیتها و ظرفیتهای هر دستگاه را از همان ابتدا ندانیم. تصور کنید که ما وبسایت را برای دسکتاپ طراحی کردیم و حال به زور بخواهیم طراحی را در قالب تبلت و موبایل با انواع صفحه نمایش در آوریم. مطمنا چیزی که در پایان کار خواهیم دید یک محصول منسجم نخواهد بود.
در نتیجه برای طراحی یک محصول و یا خدمت که به بهترین نحو ممکن مخاطب را به هدف نهایی خود و پیدا کردن اطلاعات مورد نظرش هدایت میکند. باید یک دید کلی نسبت به وسایل و تاثیراتی که بر یکدیگر میگذارند داشته باشیم. تا مخاطب هنگام استفاده از هر کدام از آنها دقیقا بداند که کجا قرار است برود و هر بار با یک طراحی جدید روبه رو نشود.
پی نوشت: گمان میکنم حداقل در حد فهم خودم به بیشتر نکات این فصل اشاره کردم در فصل بعدی بیشتر در مورد تعاریف و این که اصلا معماری اطلاعات چیست صحبت خواهد شد.

من این بخش رو متوجه نشدم، یکم بیشتر توضیح میدید، با ذکر مثال لطفا : )
” به طور مثال ممکن نیست ما یک محصول مثلا یک وبسایت را به صورت منسجم در دستگاههای مختلف ایجاد کنیم اگر محدودیتها و ظرفیتهای هر دستگاه را از همان ابتدا ندانیم. تصور کنید که ما وبسایت را برای دسکتاپ طراحی کردیم و حال به زور بخواهیم طراحی را در قالب تبلت و موبایل با انواع صفحه نمایش در آوریم. مطمنا چیزی که در پایان کار خواهیم دید یک محصول منسجم نخواهد بود. “
لیلا
این کتاب از سال ۱۹۹۸ تا الان داره چاپ میشه و اگر چه تا الان چهار بار ویرایش شده اما طبیعیه که بعضی از مباحث پایه هنوز داخلش دیده بشه. این بخش از کتاب هم بیشتر به طراحی واکنشگرا که الان یه چیز مسلم و قطعیه و حتی قالبهای سادهی دم دستی هم ازش استفاده میکنند میپردازه.
به عبارتی ما تا با ویژگیهای دستگاههای مختلف ( اندازه صفحه نمایش، لمسی بودن یا نبودن) آشنا نباشیم نمیتونیم یه طراحی منسجم داشته باشیم.
مثلا فک کن تو یه سایت داری که میخوای بالای صفحه ۱۰ تا برگه داشته باشی ( مثل همین الان که چهارتا برگه خانه، فناورانه، تایم لاین و دربارهی من داری) خب این طراحی برای لپتاپ و کامپیوتر و تبلتهای بزرگ مشکلی به وجود نمیاره و به راحتی میشه دهتا برگه رو قرار داد. اما توی یه صفحه ۴ یا ۵ اینچی کل صفحه گرفته میشه یا اونقدر کوچیک میشه که دیگه نمیشه گزینهها رو دید و در صورت لمس کردن ممکنه گزینهی اشتباه لمس بشه.
پس از اونجایی که توی صفحه نمایشهای کوچیک محدودیت عرض داریم اما محدودیت ارتفاع نداریم( چون میتونیم اسکرول کنیم به سمت پایین) بهتره یه آیکون داشته باشیم که با کیلک روی اون برگهها به صورت آبشاری و زیر هم به نمایش در بیان.
این فقط یه مثال خیلی ساده بود.
اگه به اون عکسی هم که توی پست گذاشتم دقت کنی میبینی که بر اساس صفحه نمایش بعضی گزینهها اضافه و بعضی کم شده.